Stepping into the shoes of a screen reader: one paper at a time
Conception et contenu · 26 nov. 2018
Juste après la deuxième conférence annuelle sur l’accessibilité #a11yTO, les membres de l’équipe Stratégie numérique de TELUS ont participé à un atelier sur la conception inclusive donné par Heydon Pickering. En petits groupes, ils ont mis la main à la pâte et ont travaillé avec du papier et du code pour concevoir, construire et tester un prototype d’expérience inclusive.
L’atelier d’une journée complète ciblait les responsables de produit, les spécialistes du contenu, les concepteurs et les développeurs, à savoir tous les membres de l’équipe Stratégie numérique de TELUS.
Notre équipe a découvert des astuces pour intégrer la création de composants web inclusifs à l’idéation, à l’écriture et au prototypage, puis aux tests. Heydon l’a aidée à penser de manière inclusive et à abattre les barrières courantes à l’accessibilité et à la convivialité tout au long du processus. L’équipe était divisée en groupes de trois à quatre personnes de diverses disciplines.
Heydon a donné à chaque groupe une tâche simple à exécuter : créer un composant pour soutenir un blogue hypothétique. Cela semble simple, n’est-ce pas?
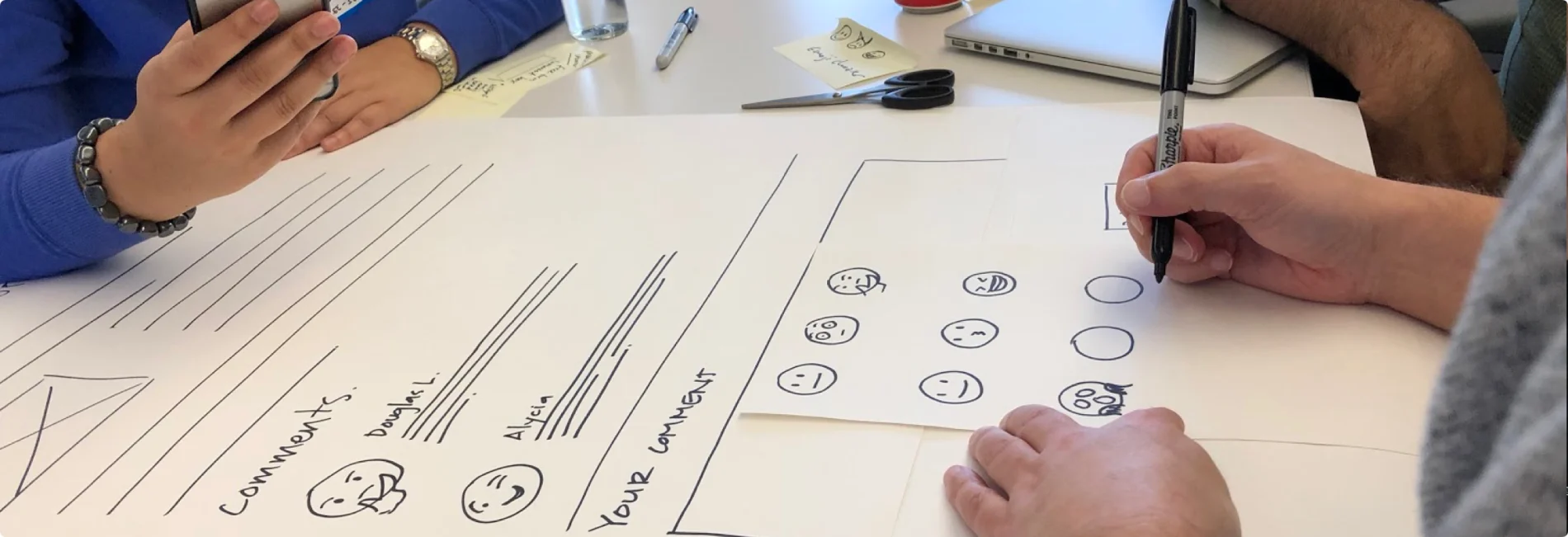
Pour ce faire, les participants ont eu accès à des marqueurs, à des cartes en papier, à des ciseaux et à des feuilles d’acétates transparentes.
L’équipe connaissait bien le prototypage sur papier, mais fabriquer un prototype sur papier qui serait inclusif et accessible s’avérait plus complexe. Toutefois, elle était prête à relever le défi.
Un exemple de ce que nous avons créé
L’équipe A a créé le prototype sur papier d’un composant pour « ajouter un favori » dans un blogue fictif. Après une esquisse rapide de la structure générale, les membres de l’équipe ont découpé les boutons, trois entrées de blogue et des autocollants en forme d’étoile.
L’équipe B a quant à elle créé un composant pour « ajouter un commentaire » façonné d’émojis découpés et de feuilles de cellophane vierges.
Les présentations
Lorsque toutes les équipes ont été prêtes à présenter leur travail, les rôles ont été échangés.
L’équipe A a dû remettre son prototype à l’équipe B, et vice versa – chaque équipe a dû deviner comment le prototype de l’autre équipe fonctionnait à partir des feuilles de papier et des éléments découpés. Chaque équipe a aussi dû expliquer en quoi le prototype de l’autre était accessible.
Les participants ont reconnu des dessins utilisés dans le système de conception de TELUS. Ces meilleures pratiques les ont aidés à comprendre l’intention du prototype de l’autre équipe. À l’étape de la présentation, de nouvelles itérations ont eu lieu afin de clarifier les prototypes. Les participants ont ajouté des annotations sur des papillons adhésifs et ont écrit le texte qui ne s’afficherait pas à l’écran sur des feuilles séparées pour fournir du contexte aux lecteurs d’écran.
Enfin, les tests!
Quand tous les participants ont bien compris les prototypes, Heydon a demandé à des volontaires de les mettre à l’essai. Une personne serait la testeuse et une autre agirait comme système de synthèse de la parole.
Le testeur portait des lunettes de papier dont les verres étaient constitués de couches multiples qui altéraient la vue. Il ne pouvait ainsi pas voir le prototype clairement. Il devait toucher l’écran du prototype pour savoir quelle interface il utiliserait. Il ne savait pas quel prototype il testait.
Selon la partie de l’écran touchée, le participant qui simulait le système de synthèse de la parole devait annoncer le résultat attendu.
L’exercice s’est avéré enrichissant et divertissant. En voyant les membres de l’équipe toucher les écrans de papier, nous nous sommes rendu compte que nous ne comprenions pas bien comment les utilisateurs de lecteur d’écran exploraient le contenu. De plus, les participants qui décrivaient le contenu comme un lecteur d’écran ont démontré comment ils comprenaient (ou ne comprenaient pas) le fonctionnement de cette technologie d’assistance.
En résumé, nos équipes :
ont appris à trouver des solutions simples à des problèmes de conception courants touchant l’accessibilité;
ont perfectionné leurs compétences en présentation et en évaluation;
ont reçu quelques conseils et astuces sur les tests d’accessibilité;
sont maintenant plus en mesure de mettre en pratique les principes d’inclusion dans nos processus.
Lorsqu’on leur a demandé de commenter leur expérience, les membres de l’équipe ont dit :
« Heydon [...] était très bon pour structurer des solutions sur-le-champ. C’était la partie la plus intéressante de l’atelier. »« Le fait d’utiliser divers matériaux (l’acétate, les autocollants et papillons autocollants, et les marqueurs) nous a offert la souplesse dont nous avions besoin pour concevoir des prototypes fonctionnels. »« J’ai aimé l’idée de présenter le prototype de l’autre équipe. Nous avons ainsi pu voir si nos prototypes étaient faciles à comprendre. »« Cet atelier m’a principalement permis de comprendre POURQUOI nous utilisons certaines pratiques et certains processus de conception inclusive. »
Heydon a décrit les participants comme diversifiés, talentueux et déterminés à développer leurs compétences en conception inclusive. Il a cependant suggéré que nous pourrions tous profiter d’une formation spécifique sur les fonctions d’accessibilité des appareils.
« Les participants ont été très attentifs. Ils ont participé à l’expérience de bon gré. [...] Leurs processus et méthodes de conception étaient bien élaborés. [...] Ils semblent avoir bien compris les difficultés en général. Il ne leur manquait en quelque sorte que des connaissances précises sur l’accessibilité. »« Je crois qu’il faudrait augmenter la formation sur l’accessibilité technique. Il faut partager les ressources entre les équipes et continuer le prototypage et les tests interdisciplinaires. Aussi, il serait très bénéfique d’inclure l’accessibilité dans le processus d’assurance de la qualité. »
Heydon Pickering est un concepteur et scripteur du Royaume-Uni qui travaille comme expert-conseil en matière d’expérience utilisateur et d’accessibilité.
Vous pensez avoir ce qu’il faut pour faire partie de l’#équipeTELUS? Postulez dès maintenant en mentionnant cet article dans votre candidature. Cliquez ici pour poser votre candidature!
Oskar est le responsable de l’accessibilité de Stratégie numérique de TELUS. Il a pour mission d’aider les autres à comprendre l’accessibilité et les handicaps et d’améliorer l’expérience numérique. Oskar offre son soutien aux équipes, aux partenaires et aux fournisseurs de Stratégie numérique de TELUS afin de rendre nos produits accessibles à tous. À l’extérieur du bureau, il est aussi co-organisateur de #a11yTO, un groupe pour l’accessibilité établi à Toronto.