Stepping into the shoes of a screen reader: one paper at a time
Content and Design · Nov 26, 2018
On the heels of the second annual #a11yTO accessibility conference, TELUS Digital team members joined Heydon Pickering for any Inclusive Design Workshop. We got the chance to work hands-on in small teams, with paper and with code to create, design, build and test an inclusive experience.
The full-day workshop was targeted to product owners, content specialists, designers and developers; essentially any member of the TELUS digital team.
Our team learned tricks for creating inclusive web components from ideation, writing and prototyping, to testing. Heydon helped our TELUS Digital team to think inclusively and solve common barriers to accessibility and usability along the way. Our team was split into groups of three to four people with different disciplines.
Heydon provided each group with a simple task. Build a component to support a hypothetical blog site. Sounds simple enough, right?
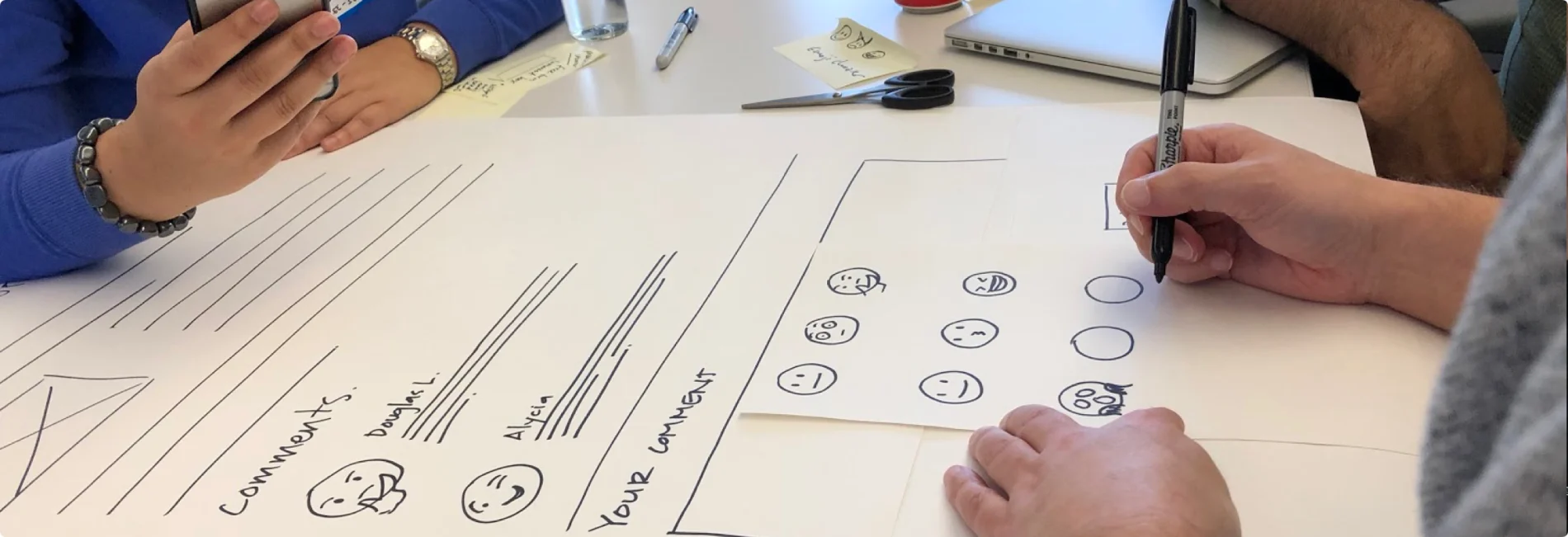
The materials provided for creating these components included markers, card paper, scissors, and clear sheets of acetate.
Our team is familiar with paper prototyping, but making a paper prototype that was inclusive and accessible is a completely different level but our team was up to the task.
Here’s an example of what we built
Team A built a paper prototype of an “add to favourite” component for a fictional blog. After a quick sketch for the framework, team members cut out buttons, three blog entries, and star stickers.
Team B created a “add comment” component which included cut out emojis, blank cellophane sheets.
The presentations
When all of the teams were ready to present their work, the tables turned.
Team A was asked to hand their prototype to Team B – the opposite team had to determine how the prototype worked, based on the paper design and cut-out element. And each team needed to explain how the other team made their prototype accessible.
Recognizing patterns that matched our TELUS Design Systems, these best practices helped our teams to understand the intent of each other’s prototypes. The presentation stage led to further iterations to clarify the prototypes even further. Annotations were added with sticky notes, and the off-screen text was included on separate sheets of paper to provide context to screen readers.
Finally, the testing stage
After all of the participants had a clear understanding of each other’s prototypes, Heydon asked for volunteers to test the prototypes. Heydon asked for one person to be the tester and another person to act as the text-to-speech screen reader.
The tester wore multi-layered paper glasses that distorted their vision so that they were not able to see the prototype clearly. The tester would reach out to touch the prototype screen to discover which interface they were using. The tester was not told which prototype they were testing.
Depending on which part of the screen was pressed, the screen reader participant would announce an expected outcome.
This exercise was enlightening and entertaining. Watching our team members reach across the paper screen identified a misunderstanding of how screen reader users can explore content. Listening to participants announce content as a screen reader revealed their understanding (or lack thereof) on how the assistive technology should work.

In summary, our teams
learned to find simple accessible solutions to common design problems,
sharpened our presentation and review skills,
picked up a few accessibility testing tips and tricks,
became more inclusive in our processes.
When asked about the experience our team members noted the following:
“Heydon ... was really good at articulating solutions on the spot, which is where most of the value of the workshop came in.”
“Using different materials (acetate, stickies, sharpies, post-it-notes) allowed for more flexibility in designing a functional prototype.”
“I liked that we had to present other team’s prototype. This provided a test case on whether the prototype was easily understood.”
“What I learned most from the day was an understanding of WHY we use certain practices and process targeted towards inclusive design.”
Heydon’s own feedback showed that we had a diverse group of talented team members, committed to inclusive design. He also suggested that we would all benefit from specific training about accessible device features.
“The team was very attentive and willing to experiment … Their design process/methods were very well developed. ... They seemed to understand the challenges in broad terms. It was only the specific accessibility knowledge that was somewhat lacking. I think there needs to be more learning in terms of technical accessibility. Sharing resources between teams and continuing cross-disciplinary prototyping and testing. And working accessibility into the QA process would be very beneficial.”
Heydon Pickering is a UK-based designer and writer working as a UX and accessibility consultant.