Improving web page performance: It’s not a sprint, it’s a marathon
Development · Sep 6, 2018
This two-part blog series will highlight the work done by the B2B Sales and Marketing group within TELUS Digital, in support of the broader TELUS Digital initiative to improve performance.
In our first post, we will focus on the three key principles at TELUS Digital that allowed our team within the business unit to successfully strategize, execute and learn through performance optimization. In our follow-up post, we will discuss the specific tactics we took and our results.
Why Does Performance Matter?
In January of 2018, Google announced that beginning in July, page speed and performance would be a ranking factor for mobile searches, impacting organic search results for pages across the internet.
Those who have followed Google’s approach to building a better web experience weren’t surprised by this announcement - Google has been a vocal advocate and contributor to web best practices - including page speed - for more than a decade. But this new announcement signaled a rise in the importance of speed and other performance indicators specifically for mobile experiences.
While organic page rank in search engines is obviously a metric we monitor closely, we were keenly attuned and aligned with what Google was really saying: Improving the customer experience is paramount.
“We encourage developers to think broadly about how performance affects a user’s experience of their page and to consider a variety of user experience metrics.” - undefined
TELUS Digital believes in that philosophy so strongly that we built performance-focused solutions across our 400+ person team - including directors, product owners, developers, content writers, designers, data analysts and more - and greatly improved our page speeds and development process.
Most importantly, we improved our customer’s experience by helping them do what they want to do, faster. You can read more about our overall performance initiatives here.
During our journey, we learned a lot about how we as both a team and an organization can tackle this type of challenge. We built solutions within our entire team that greatly improved our page performance - all in the hopes that we have improved our customer experience.
The success of our performance enhancement strategy rests in three key areas: Time, incremental innovation and the freedom to fail.

Principle 1: Time
Beginning in March of 2018, performance became a huge focus across all teams at TELUS Digital, and we wanted to really push the envelope in terms of how much we could improve all aspects of our performance.
This required a massive amount of resources - predominately development time - but also as part of a team effort from managers, product owners, content specialists, designers and data analysts.
We needed that time - time to reduce technical debt, time to develop, time to analyze and test - and more than anything, time to research and think. Solving these problems required our developers to gain insight and really think about our systems and how we can improve them.
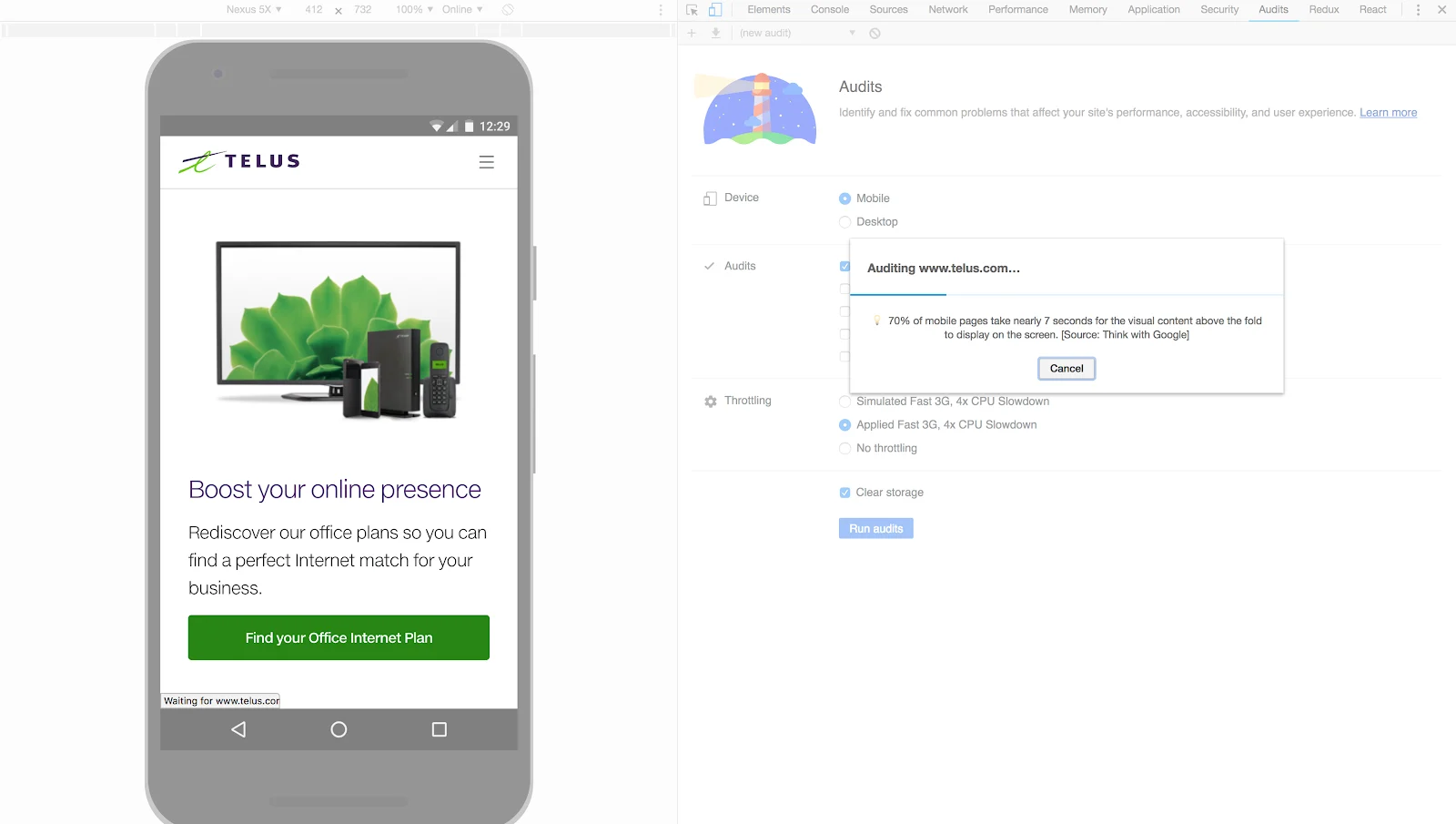
Our lead developers Anatolii and Akeem spent large amounts of time reading articles, blog posts, using Lighthouse and other tools to analyze performance - all in order to find approaches to test and find out the best possible route to improving performance.
It took additional time for team bug hunts, time to connect with other teams for feedback and shared learnings, time to make and fix mistakes - time became the most valuable resource when improving performance, and from senior leadership to our managers, it was understood that this was important and we should do it right.
Without the proper resources and time, any fixes would be band-aids, and any gains would be minimal.
Principle 2: Incremental Innovation
When approaching a foundational pillar like performance, we understood that the scale of what we were attempting to accomplish - getting our overall Lighthouse performance score above 70 and our first meaningful paint below 3 seconds - was a massive undertaking.
Thanks to the work done by other team members within TELUS Digital, Google Lighthouse’s recommendations and our own internal investigations, we had a good starting point for how to improve our performance. How we got there was left up to the individual teams to determine the tactics they wanted to use and how we would approach them.
In order to see consistent gains, we needed to break up our approach into multiple smaller phases. Each phase led naturally into the solutions for the following phase, making it possible to break down what we needed to do, assign the roles, and then get it done.
It also allowed the team to work on other projects and deliverables for high priority projects that would come along, as we knew that while performance was important, it wasn’t our sole focus.
The other reality behind an incremental approach is that there is no end game to performance - once we meet our goals, we create new benchmarks and continue to create new solutions for performance.
Principle 3: The freedom to fail
Being able to take the time we needed to work on performance was a necessary and appreciated philosophy from our leadership team. Our strategy of a multi-phased, incremental approach gave us the flexibility to tackle a complex and ongoing problem. The last piece of the puzzle was giving us the freedom to take risks. And sometimes fail.
In researching and testing new solutions (which we’ll cover in our next post), we saw a great deal of success. Each successful approach led to another new idea, another approach we could take.
We tried many different approaches. While we saw a great deal of success, that wasn’t always the case. Once, after a week spent testing code splitting with a particular library, we refactored the entire application - and it didn’t improve our score at all. Another time, a change made elsewhere on the site negatively impacted our performance and resulted in a team-wide bug hunt and a quick fix.
We continually updated the entire Digital team, often during our weekly team-wide meetings, on our progress and the approaches we had taken. TELUS Digital consistently backs the values of a test, fail and learn culture, and was fully supportive of our various tests and experiments.
There is an understanding here that many times, innovation happens when people are allowed to experiment. True breakthroughs are not always made by following an unchanging roadmap, but with the awareness that exploring and experimenting can reveal hidden gems.
The key takeaway when testing and taking risks was to learn from our mistakes and successes alike and to share these learnings throughout our organization. In this way, we accelerate our ability to deliver faster digital experiences and ultimately greater value to our customers.
From April to August of 2018, we worked hard to update our performance and saw some incredible results. But performance is a never-ending journey, and we continue to experiment, test and optimize.
Stay tuned for Part 2 when we talk about the research, tactics and results on our journey towards better performance. Follow us on Twitter, Instagram, and LinkedIn to stay up-to-date on the latest TELUS Digital news.